Google Analytics のコードを WordPress に埋め込む方法
テーマをいじらずに Google Analytics のコードを WordPress に埋め込む方法は、
functions.php(テーマの関数ファイル)に以下のコードを入れます。ここでは wp_footer に入れてますが、wp_head に入れる場合は add_action(‘wp_head’, ‘ga’); と書き換えます。
/* ********************************************** */ /* Google Analytics */ /* ********************************************** */ <?php add_action('wp_footer', 'ga'); function ga() { ?> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-xxxxxxxx-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php } ?>
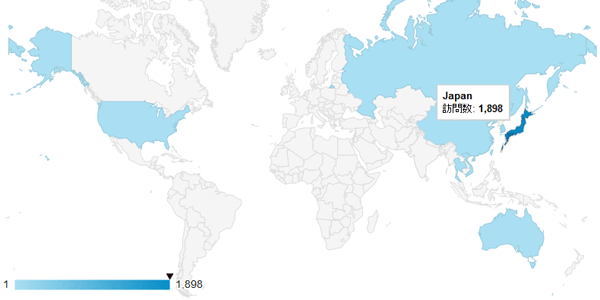
ユーザーの分布(地域)

カテゴリー:WordPress