レスポンシブなテーマを作ってみた。
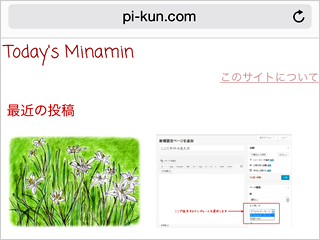
 やっと自分のサイトと向き合うことができました。大がかりな事をする時間もないので見た目のデザインをラフに引き継いだまま表示方法をガラリと変更しました。今まではPC表示は thematic テーマを使っていて、スマホ対応はマルチデバイスプラグインで Twenty Twelve のテーマをカスタマイズしていました。ブラウザを狭めるとデバイスによって切り替わるのを確認できます。
やっと自分のサイトと向き合うことができました。大がかりな事をする時間もないので見た目のデザインをラフに引き継いだまま表示方法をガラリと変更しました。今まではPC表示は thematic テーマを使っていて、スマホ対応はマルチデバイスプラグインで Twenty Twelve のテーマをカスタマイズしていました。ブラウザを狭めるとデバイスによって切り替わるのを確認できます。
設計のポイント
1.リキッドレイアウトで作って
2.デバイスごとに横幅をCSSで設定
3.ウィジェットを追加してサイドメニューを作り
4.横幅に合わせたヘッダータイトルを表示させる
5.フッターのサブナビは外観→メニューから作成
キモはこれだけです。あとは思うように動くまであきらめないこと。
仕様変更によって必要になったプラグイン
auto-post-thumbnail
今までアイキャッチを設定していなかったので、過去記事のアイキャッチ画像を一気に作れるすぐれもの。
投稿記事の画像から作られるので今後も自動で作られてとても便利です。