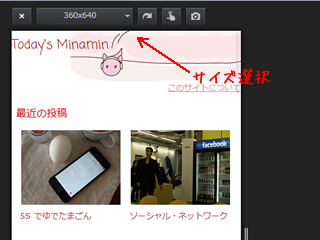
レスポンシブデザインビュー
 まだ調整しきれていない部分を Firefox のアドオン More Display Resolutions を使って直しました。レスポンシブにしていると FireMobileSimulator ではうまく表示されないのでどうしようかな?と思っているところに教えていただきました。確認したいサイズを追加できるしキャプチャボタンまでついていてとても効率的です。thanks!!
まだ調整しきれていない部分を Firefox のアドオン More Display Resolutions を使って直しました。レスポンシブにしていると FireMobileSimulator ではうまく表示されないのでどうしようかな?と思っているところに教えていただきました。確認したいサイズを追加できるしキャプチャボタンまでついていてとても効率的です。thanks!!
確認サイズメモ
320x480 / 640x1136 / 640x960 / 375x667 / 360x640 / 768x1024
使う時は、Ctrl+Shift+M です。